今回はメニューバーの色と幅変更についての説明をします。
前回無事にメニューバーができたのですが、ヘッダーの画像とあっていなかったので変更してみました。
スキンはこちらをつかわせていただきました。
【前回のメニューバー】
パソコン版

スマホ版
パソコン版はいい感じだけどスマホになると何だか圧迫感がすごいですよね…。
オレンジがかわいいのにヘッダーとあっていなくてなんだかな…といったかんじ。
ちょっとさわってみましょう。
■今日やってみたこと
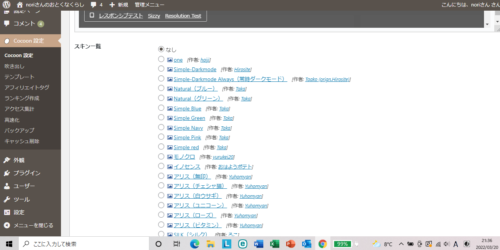
1 スキンをはずす
(スキンがきいていると色が変更できません)
一番上のなしにチエック!

2 メニューバーの色変更
①cocoon設定
②ヘッダーをポチっと。下のほうまでスクロール
③グローバルメニューの文字の色 背景の色 メニュー幅をお好みで設定。
 カーソルを好みの色に合わせて色を選択します。
カーソルを好みの色に合わせて色を選択します。
今回は下の色に設定してみました。

【今回のメニューバー】
パソコン版

スマホ版

なんということでしょーーーーーー!
ちょっとおしゃれになったんじゃないかな…。自己満足
カスタマイズの意味がやっと分かってきた気がするぞ。
今度はアイキャッチ画像がバラバラで気になってきたぞ…。
今日はここまでにしておこう。



コメント